Hướng dẫn tạo trang chờ chuyển hướng với liên kết ngoài cho Blog

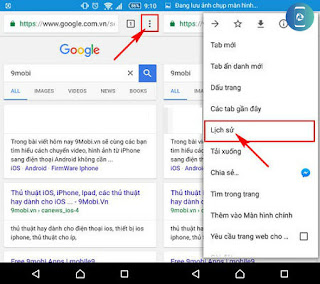
Xin chào các bạn, đã đến với blog của mình hôm nay ở bài viết này mình xin chia sẻ cách trang chuyển hướng khi vào liên kết bên ngoài. Tác dụng: Khi bạn click vô link thì sẽ chuyển qua trang hạn chờ, sẽ có 1 nút button từ chối nếu bấm vào sẽ tắt tab nếu không sẽ tự chuyển qua trang bạn muốn đến sau 10 giây Cách làm Bước 1: Truy cập Blog ==> Trang ==> Trang mới ==> đặt tên cho trang Bước 2: Chuyển sang HTML ==> Dán đoạn code bên dưới vô khung HTML <b:if cond="data:view.isSingleItem" style="position: relative; top: -40px;"> <style> #button1{background-color:#4CAF50;border:none;border-radius:4px;color:white;padding:7px 14px;text-align:center;text-decoration:none;display:inline-block;font-size:14px;cursor:pointer}#button2{background-color:#008CBA;border:none;border-radius:4px;color:white;padding:7px 14px;text-align:center;text-decoration:none;display:inline-block;font-size:14px;cursor:pointer}.footer-credits{display:none} .container1, .timeline_m...